Web guidelines
Web基準
創造社デザイン専門学校ウェブサイトでは、利用される方が直感的に情報を検索できる構成を意識し、以下の通り使いやすさに配慮しています。
メニューの表示
共通ヘッダー要素
TOPページから共通するヘッダーを設置することで、内容に寄ってレイアウトの異なるコンテンツでも、常に分かりやすいナビゲーションに配慮しています。
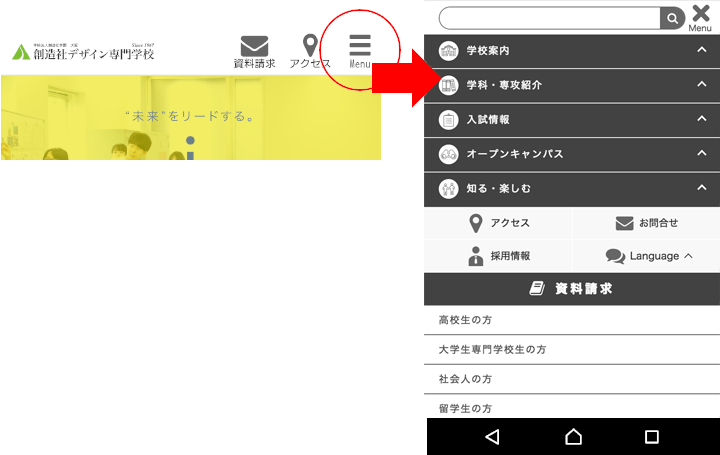
PC対応ページの場合
共通ヘッダー

スマートフォン対応
ページの場合
共通ヘッダー

PCページと同様に常にナビゲーションが見られるようになっています。
カテゴリメニュー要素
ヘッダーメニューに各カテゴリに属するコンテンツを一覧掲載し、関連するコンテンツへのスムーズな動線に配慮しています。
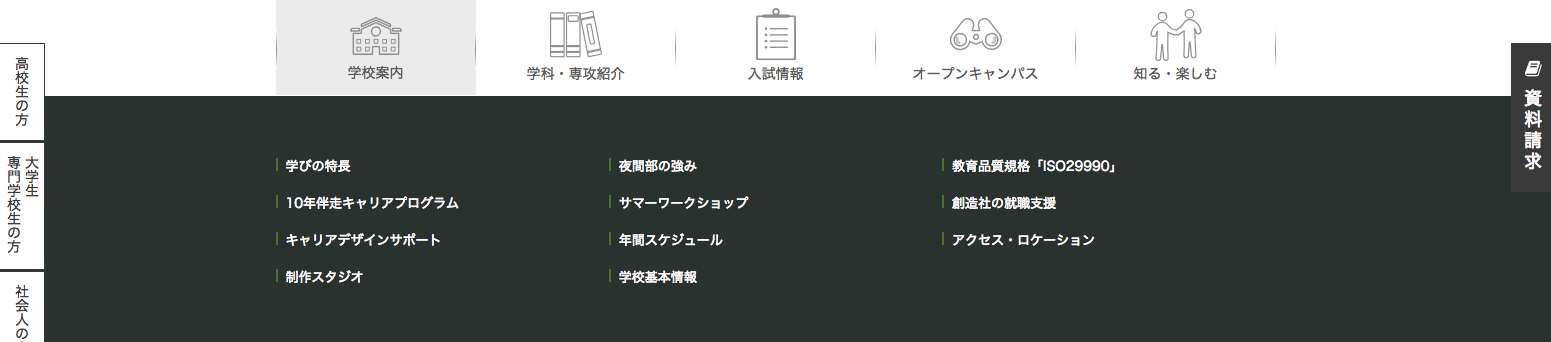
PC対応ページの場合
カテゴリメニュー

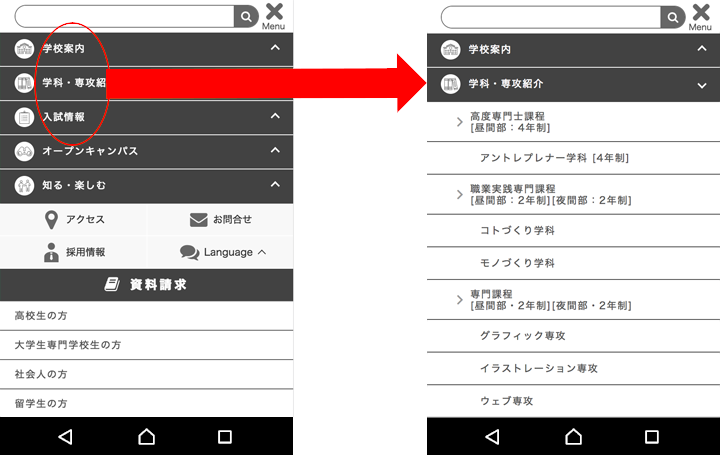
スマートフォン対応
ページの場合
カテゴリメニュー

共通フッター要素
PC対応用のフッターには、各カテゴリとそれに連なるコンテンツを一覧表示し、探している項目が一目でわかるように配慮し、本校運用のSNSへのコンテンツバナーも配置しています。スマートフォン対応用のフッターは、指で操作しにくいメニューは削除し、ヘッダーのメニュー表に集約し、SNSへのコンテンツバナーはPCページ同様表示しています。
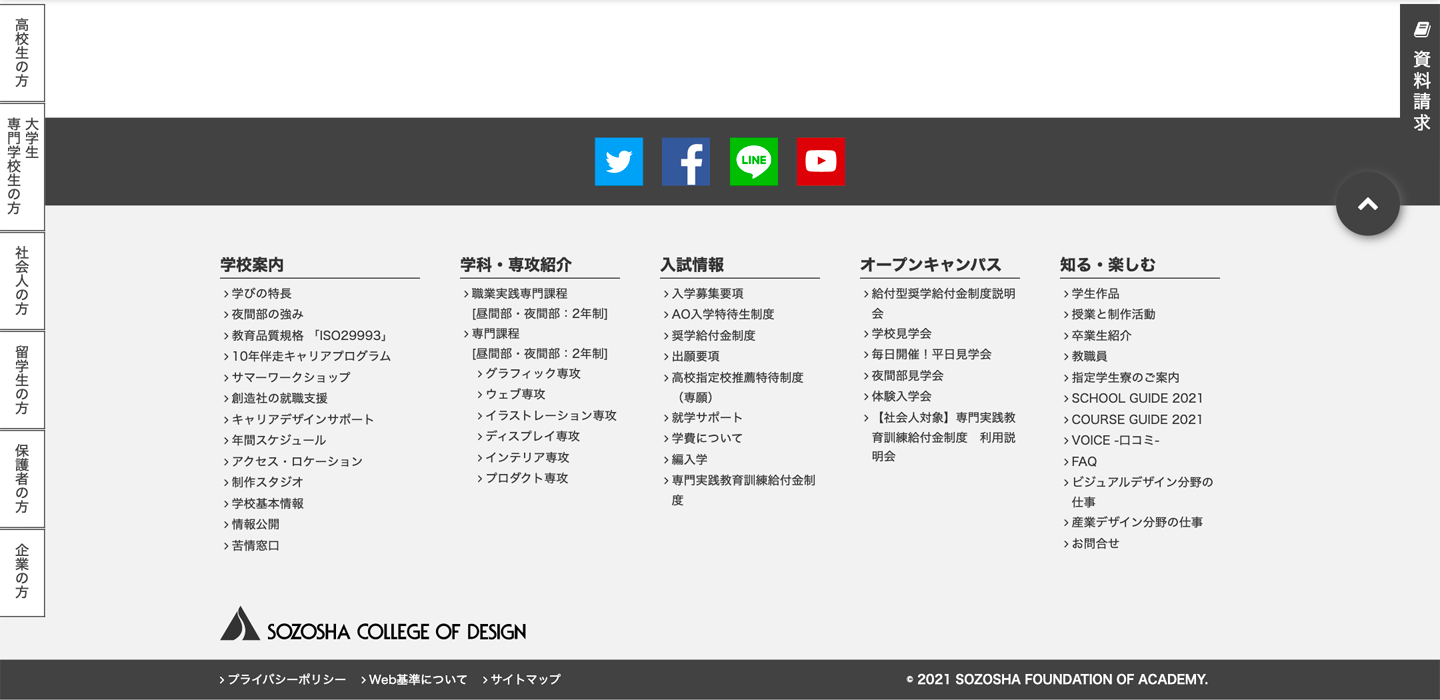
PC対応ページの場合
共通フッター

スマートフォン対応
ページの場合
共通フッター

要素レベルでのアクセシビリティ、及びユーザビリティについて
画像などテキスト以外の情報には、内容を要約したテキスト情報を設置
音声ブラウザを使用される方でも、可能な限り不自由なくサイトをご覧いただくために、画像などテキスト以外の要素にはalt属性で記述をおこなっています。
見出し・段落など、文章構造を正しく表すためのタグ付け
情報・構造に配慮したデザインレイアウト・HTML記述を心がけ、<h1>〜<h6>の構造タグをタイトルなど優先順位を持つ要素へ適切に記述をおこないます。
CSSを用いた装飾・視覚表現
table要素は表組への使用のみとし、レイアウト・デザイン処理には使用しておりません。
これらの表現は全てXHTML内へ記述せず、CSSに記述をおこないます。
全角英数字使用に伴う表示への制限
全角英数字は半角英数字と違い、単語間での改行がおこなわれる恐れがあるため、正しい日本語表示をおこなうためにも当サイトでは全角英数字を使用しないように配慮しています。
文字サイズ、及びフォントへの配慮
文字はサイズや行間、フォントを指定し、読みやすい文章表示に配慮しています。
テキストリンクへの配慮
文章中にはリンク設定を設けることなく、文末に別途テキストリンクを設置することで、関連リンクへの動線を明確にします。
またリンク部分にはカーソルや指(スマートフォン使用時など)での選択が困難にならないよう、十分な領域確保をおこなっています。
サイト、ページレベルでのアクセシビリティ、及びユーザビリティについて
サイトマップと検索枠の設置
目的とする情報を直感的に検索出来る構成に配慮し、サイト構造全体を表すサイトマップと、キーワードから関連ページを検索する検索を設置しています。
適切なページタイトル
ページ内容が理解しやすい適切なタイトルを記述し、そこへ検索エンジン表示も考慮したキーワードなどを組み合わせることで、検索結果からも、どんなサイトのどんなページかを明確にしています。


